추가블록 이용해 도형 그리기
《 소프트웨어(SW) 과목이 내년에는 중학교, 2019년에는 초등학교 필수 교육과정이 됩니다. 소프트웨어 수업에서는 ‘코딩’을 주로 배우지요. ‘ETRI(한국전자통신연구원) 지식이러닝연구그룹과 함께하는 코딩 놀이터’에서 게임을 만들어 보면서 코딩과 친해져 봅시다. ETRI는 정보, 통신, 전자, 방송 기술 등 ICT를 연구하는 국책기관이며, 지식이러닝연구그룹은 소프트웨어 교육, e-러닝 교육 시스템을 연구·개발하는 부서. 무료 프로그래밍 도구인 스크래치를 활용해 코딩을 배워봅시다. 스크래치 홈페이지(scratch.mit.edu)에 들어가 메인 화면에서 ‘만들기’를 마우스로 클릭해주세요. 》
이번 시간에는 추가블록을 활용하는 게임을 만들기에 앞서 추가블록을 만드는 방법을 알아보겠습니다. 일반적인 코딩 방법을 이용해 도형을 그릴 때와 추가블록을 이용해 도형을 그릴 때를 비교해 봅시다.
 |
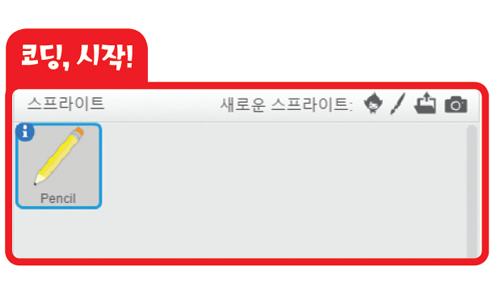
① 도형을 그리기 위해 연필 모양의 스프라이트(스크래치에 등장하는 주인공이나 사물)를 사용합니다. 먼저 ‘연필’ 스프라이트를 코딩해보겠습니다. 새로운 스프라이트 만들기 아이콘을 누르고 스프라이트 저장소에서 ‘Pencil’을 가져오세요.
 |
② 먼저 추가블록을 사용하지 않고 삼각형을 그려보겠습니다. 이벤트 스크립트의 ‘깃발 클릭 했을 때’ 블록을 가져옵니다. 그리고 펜 스크립트 블록에서 ‘지우기’를 선택합니다. ‘지우기’를 선택하면 그 이전에 실행됐던 그리기들이 지워져 깨끗한 상태가 된답니다. 그 아래에는 동작 스크립트의 ‘x: ㉠ y: ㉡로 이동하기’ 블록을 쌓아줍니다. ㉠에는 -161을, ㉡에는 -99를 적습니다.
형태 스크립트 블록 중 ‘㉢을(를) ㉣초 동안 말하기’ 블록을 가져옵니다. ㉢에는 ‘크기 30의 삼각형을 그려보겠습니다.’를 적고, ㉣에는 1을 적습니다.
③ 삼각형은 3개의 꼭짓점이 있는 도형이므로 선을 세 번 그려야 하지요. 코딩으로 선을 세 번 그리도록 해 봅시다. 제어 스크립트 블록에서 ‘㉠번 반복하기’ 블록을 가져옵니다. ㉠에는 3을 적습니다.
각 꼭짓점에서 삼각형의 각도도 정해주어야 합니다. 동작 스크립트의 ‘㉢만큼 움직이기’ 블록과 ‘㉣도 돌기’ 블록을 차례로 가져와 ‘3번 반복하기’라고 적은 제어 스크립트 안에 넣어주세요. ㉢에는 30을, ㉣에는 연산 스크립트의 ‘㉤/㉥’ 블록을 넣고 ㉤에는 360을, ㉥에는 3을 적습니다.
그 다음 펜 스크립트 블록에서 ‘펜 올리기’ 블록을 붙입니다. 펜을 사용해 그림을 그린 뒤 펜을 그만 사용하라는 내용의 블록이랍니다. ‘펜 내리기’와 ‘펜 올리기’는 그림 그리기의 처음과 끝을 말하는 것이므로 꼭 같이 사용해 주어야 합니다.
펜 스크립트 블록에서 ‘펜 내리기’ 블록을 이어 붙입니다. ‘펜 내리기’ 블록은 펜을 사용해 선을 긋는다는 것을 알려주는 스크립트랍니다.
 |
④ 이제 다른 도형들도 그려봅시다. 다른 도형들은 추가블록을 활용해서 스크립트를 적어 보겠습니다.
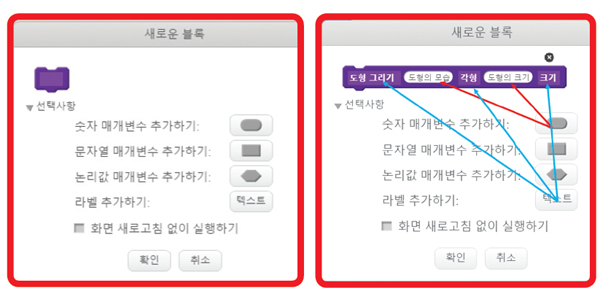
먼저 ‘정의하기 부분’의 블록과 추가블록을 활용할 수 있는 블록을 만들어 보겠습니다. 추가 블록 스크립트의 ‘블록 만들기’를 선택합니다. ‘선택사항’을 누르면 ‘새로운 블록’이라는 창이 나타납니다. 먼저 ‘라벨 추가하기: 텍스트’를 선택하고 ‘도형 그리기’라고 적습니다. 그리고 ‘숫자 매개변수 추가하기’ 옆의 동그란 도형을 선택한 뒤, ‘도형의 모습’을 안에 적습니다. ‘라벨 추가하기: 텍스트’를 선택한 뒤 ‘각형’이라고 적어 넣고, ‘숫자 매개변수 추가하기’ 옆의 동그란 도형을 선택한 뒤, ‘도형의 크기’라고 적어 넣습니다. 마지막으로 ‘라벨 추가하기: 텍스트’를 선택하고 ‘크기’라고 쓴 뒤 ‘확인’을 누릅니다. 그러면 ‘정의하기 부분’ 블록이 만들어 집니다.
 |
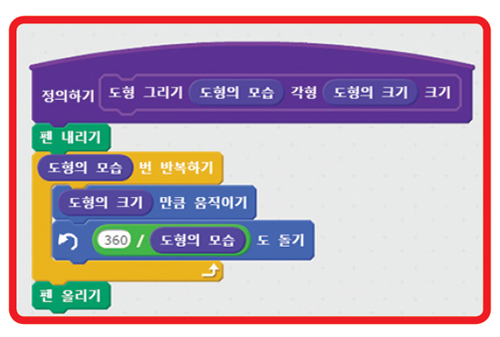
⑤ 이제 추가블록을 활용해 스크립트를 작성해 보겠습니다. ‘정의하기 부분’ 블록 아래 펜 스크립트의 ‘펜 내리기’ 블록을 쌓고 제어 스크립트에서 ‘㉠번 반복하기’ 스크립트를 가져와 이어 붙입니다. ㉠에는 ‘정의하기 부분’ 블록에 있는 단어 중 ‘도형의 모습’을 끌어와 넣습니다.
‘㉠번 반복하기’ 스크립트 안에 동작 스크립트의 ‘㉡만큼 움직이기’와 ‘㉢도 돌기’ 블록을 차례로 넣습니다. ㉡에는 ‘정의하기 부분’ 블록에 있는 ‘도형의 크기’ 단어를 끌어와 넣습니다. ㉢에는 연산 스크립트의 ‘㉣/㉤’ 블록을 넣고 ㉣에는 360을, ㉤에는 ‘정의하기 부분’ 블록에 있는 ‘도형의 모습’ 단어를 끌어옵니다. 마지막으로 펜 스크립트에서 ‘펜 올리기’ 블록을 쌓습니다.
⑥ ‘도형의 모습’과 ‘도형의 크기’에 다른 숫자를 넣으면 이 블록 하나만으로도 다양한 도형을 그릴 수 있습니다. 추가블록을 이용하면 스크립트 길이도 짧아지고 반복적으로 발생하는 버그에도 쉽게 대처할 수 있어요. 다음 시간에는 추가블록을 활용해서 게임을 만들어 보겠습니다.
▶김보민 기자 gomin@donga.com
자료=ETRI 지식이러닝연구그룹 김희권 선임기술원
 |
위 기사의 법적인 책임과 권한은 어린이동아에 있습니다.
< 저작권자 ⓒ 어린이동아, 무단 전재 및 재배포 금지 >

 프린트
프린트


 공유하기
공유하기

 페이스북
페이스북 트위터
트위터 카카오스토리
카카오스토리 네이버밴드
네이버밴드









※ 상업적인 댓글 및 도배성 댓글, 욕설이나 비방하는 댓글을 올릴 경우 임의 삭제 조치됩니다.
더보기