크리스마스 장식 뚝딱

오늘의 이야기: 코딩으로 크리스마스 장식을
나척척 어동아, 이번 크리스마스 때 무슨 계획이 있니?
어동이 친구들과 맛있는 음식을 먹으면서 카드를 주고받기로 했어요.
나척척: 카드를 받으면 무척 기쁘겠는걸!
어동이: 박사님이 카드를 좋아하실 줄 알고 제가 박사님께 미리 카드도 써 왔지요∼.
나척척: 하하하, 고맙다 어동아. 선물로 크리스마스 분위기를 낼 수 있는 멋진 디지털 아트 코딩을 알려주지.

배경 지식 쑥쑥: ‘디지털 아트’ 코딩하기
이번 회에서는 디지털 아트를 표현하는 프로그램을 만들어 보겠습니다. 무대는 검은색으로 하고, 스프라이트는 ‘스프라이트 그리기’에서 사각형을 그려주세요. 사각형을 그릴 때 검은색은 피해주세요.
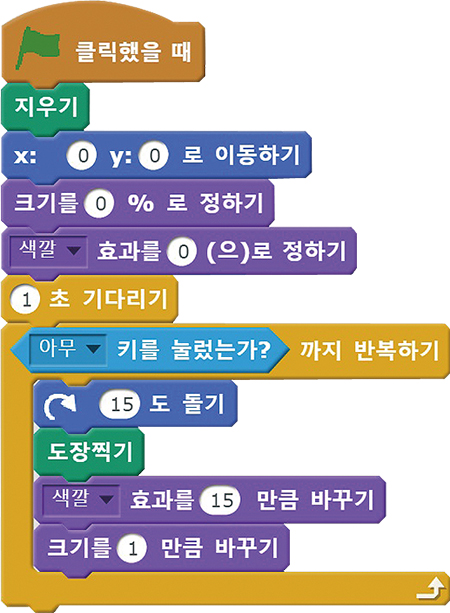
녹색 깃발을 클릭할 때마다 이전에 그려진 이미지는 모두 지워야 하므로 펜 스크립트의 ‘지우기’ 블록을 연결합니다. 화면에 원하는 스프라이트(여기서는 사각형)가 무대의 중심점에 오도록 동작 스크립트에서 ‘x : 0 y : 0 로 이동하기’ 블록을 이어 붙여줍니다.
프로그램이 실행되면 사각형이 점점 커지면서 색깔이 변하도록 해 봅시다. 초기 크기 값을 ‘크기를 0%로 정하기’로 설정하고, 초기 색깔 효과 값도 ‘색깔 효과를 0(으)로 정하기’로 정해줍니다. 잠깐 동안 기다리는 시간을 주기 위해 제어 스크립트의 ‘1초 기다리기’를 연결합니다.
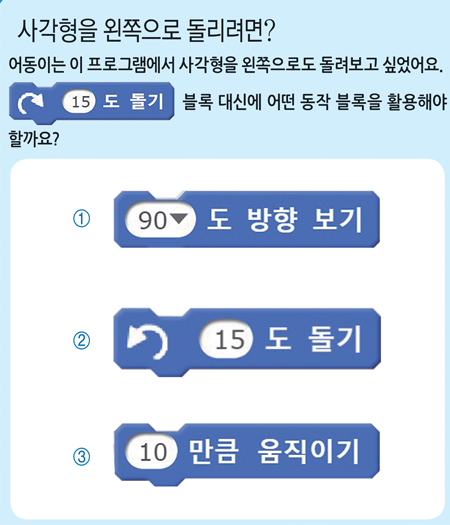
사각형 스프라이트가 조금씩 회전하며 화면상에 도장을 찍듯 반복되어 나타나도록 동작 스크립트의 ‘ 15도 돌기’와 펜 스크립트의 ‘도장 찍기’를 각각 연결합니다. 이어 ‘색깔 효과를 15만큼 바꾸기’ 블록과 ‘크기를 1만큼 바꾸기’ 블록을 연결하면 스프라이트의 색깔이 여러 가지로 변하면서 크기도 점점 커집니다. 제어 스크립트의 ‘∼까지 반복하기’로 묶어주고, ‘아무 키를 눌렀는가’ 블록을 반복의 조건으로 넣어주면 다른 키를 누를 때까지 이 과정이 반복됩니다.

※‘스토리텔링 코딩’ 연재는 오늘로 마칩니다. 새 학기에 새로운 코너로 만나요.^^
▶어린이동아 심소희 기자 sohi07@donga.com
위 기사의 법적인 책임과 권한은 어린이동아에 있습니다.
< 저작권자 ⓒ 어린이동아, 무단 전재 및 재배포 금지 >

 프린트
프린트


 공유하기
공유하기

 페이스북
페이스북 트위터
트위터 카카오스토리
카카오스토리 네이버밴드
네이버밴드









※ 상업적인 댓글 및 도배성 댓글, 욕설이나 비방하는 댓글을 올릴 경우 임의 삭제 조치됩니다.
더보기